本記事を読むと、Contact Form 7でお問い合わせフォームをWordPressのサイトへ実装する方法について知ることができます。
私が受けたサイト制作の案件では、お問い合わせフォームをContact Form 7で実装しており、本記事では、インストール方法などの基本的な説明から、自分好みにカスタマイズするための細かい設定方法までをご紹介します。
目次 [表示する]
プラグインのインストール方法

Contact Form 7を使用してお問い合わせフォームを設置する場合は、まずプラグインをインストールする必要があります。
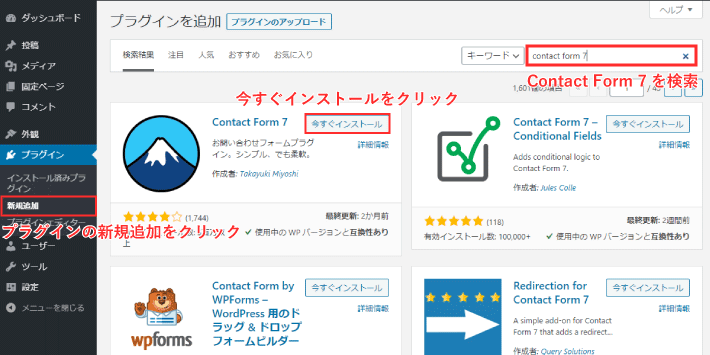
プラグインのインストール方法は、プラグインの新規追加からContact Form 7を検索すると、Contact Form 7が一覧に表示されるので、インストールしてください。

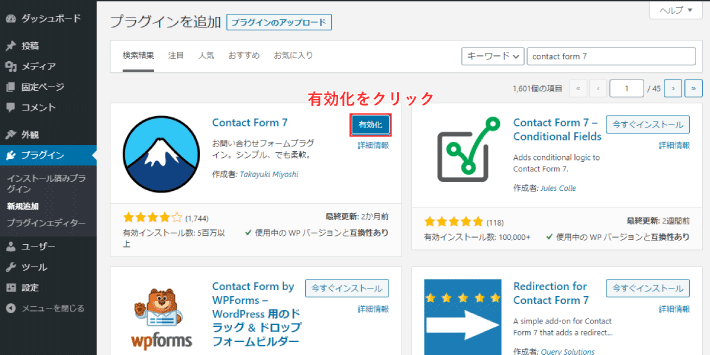
インストールしたプラグインを有効化します。

プラグインのインストールは完了です。
お問い合わせフォームの表示方法

続いて、お問い合わせフォームを固定ページに表示させる方法について確認していきましょう。
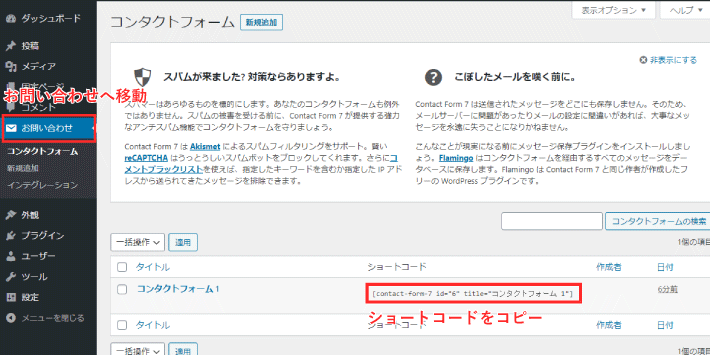
お問い合わせのコンタクトフォーム一覧画面にあるショートコードをコピーします。

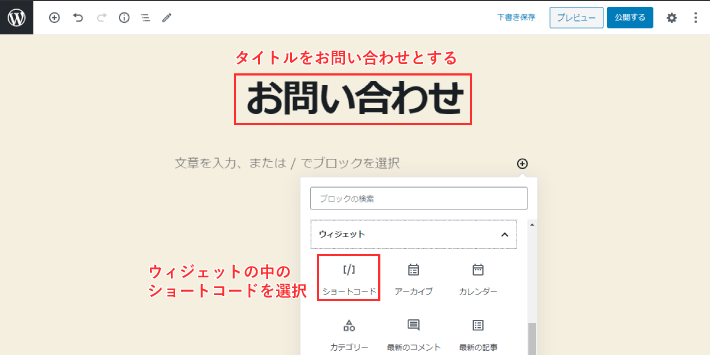
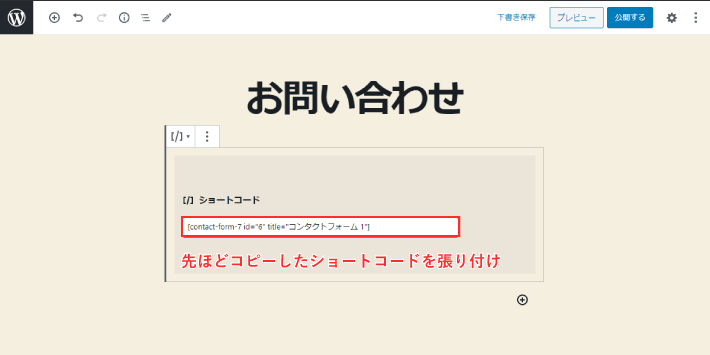
固定ページの編集画面へ移動し、ウィジェットのなかのショートコードに先ほどコピーしたショートコードを張り付けます。


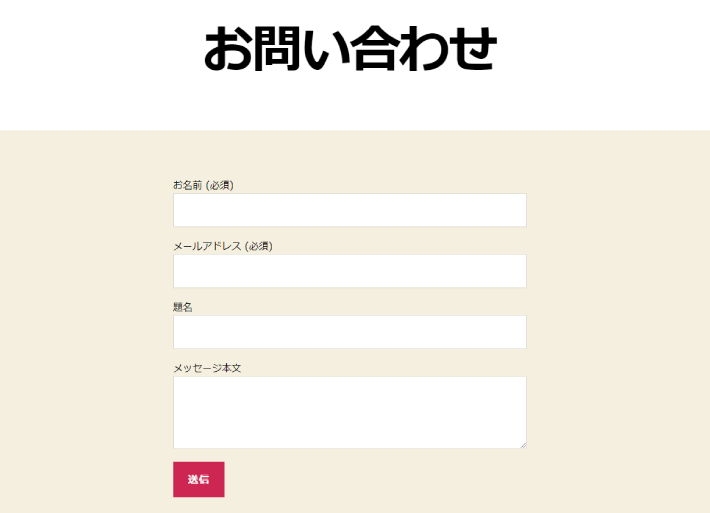
プレビューで確認するとデフォルトで設定されたお問い合わせフォームが表示されています。

お問い合わせフォームの編集方法

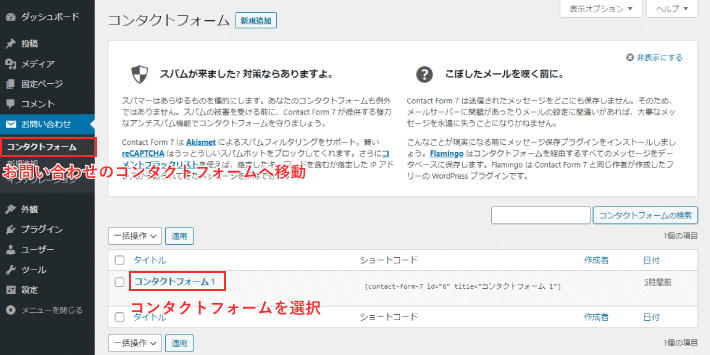
お問い合わせフォームの編集には、編集したいコンタクトフォームを選択し、編集画面に移動します。

編集画面に移動した後は、追加したい項目を選択します。
今回は、テキスト項目を追加する場合について図示していきますが、その他の項目についても大きな違いはありません。

追加したい項目を選択すると、次のような編集画面が表示されます。
編集画面から、入力を必須の項目としたり、プレースホルダー(ユーザーに分かりやすいように入力欄へ表示されるテキスト)を表示することができます。
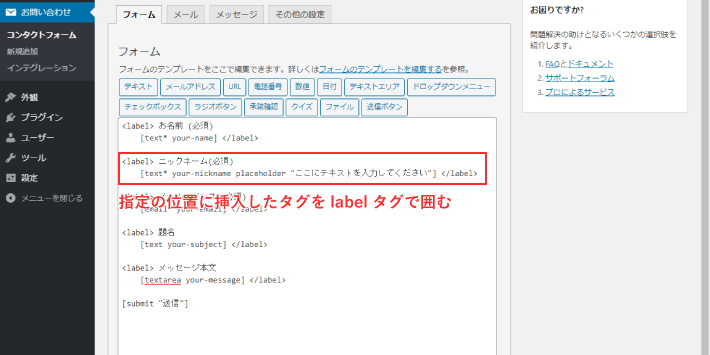
今回は、項目タイプを必須項目とし、プレースホルダーには「ここにテキストを入力してください」と表示されるようにしました。

挿入したタグは、他と同様にしてlabelタグ(<label> ~ </label>)で囲むと、表示画面上でラベルをクリックしたとき入力欄にフォーカスされるようになります。
ラベルは、「ニックネーム(必須)」としました。

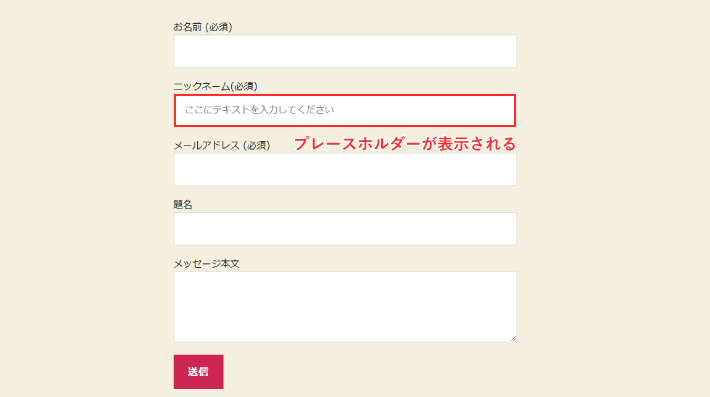
お問い合わせフォームを表示させてみると、ラベルには「ニックネーム(必須)」、プレースホルダーには「ここにテキストを入力してください」と表示されていることがわかります。

送信ボタンを押すと「必須項目に入力してください。」というエラーが表示され、必須項目となっています。

自動送信メールの編集方法

お問い合わせフォームに正しく情報を入力し、送信ボタンが押されると、自動送信メールが送信されるようになっています。
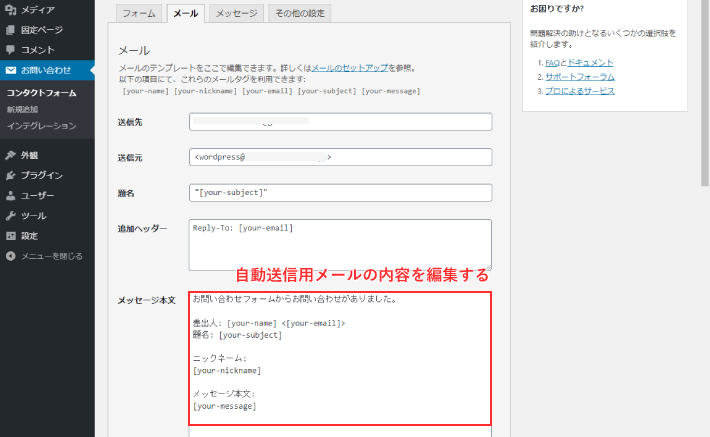
送信先のメールアドレスやメール本文の内容は、コンタクトフォーム編集画面のメールタブから編集可能です。

自動送信用メールのメッセージ本文入力欄で使用している[your-name]や[your-email]、[your-subject]、[your-nickname]、[your-message]は、お問い合わせフォームに入力された情報に変換されてメールが送信されます。
また、これらの識別名は、フォームタブ画面にて指定可能です。
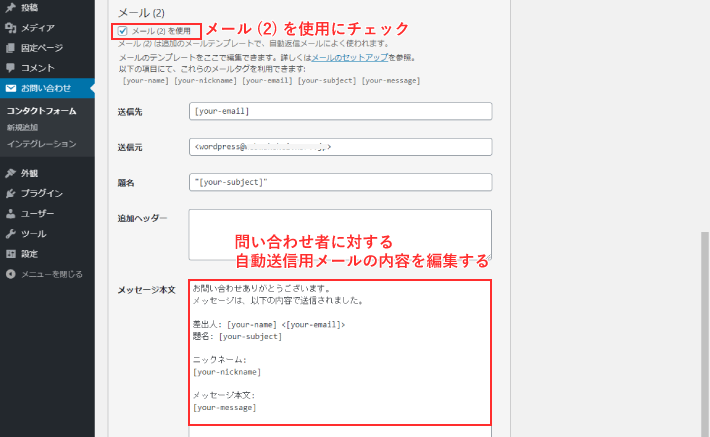
問い合わせ者本人へ、フォーム入力後に自動送信メールを送信する場合は、メール(2)を使用にチェックを入れます。
送信先に[your-email]が設定されているので、お問い合わせフォームで問い合わせ者が入力した自身のメールアドレス宛に、自動送信メールが送信されるようになっています。

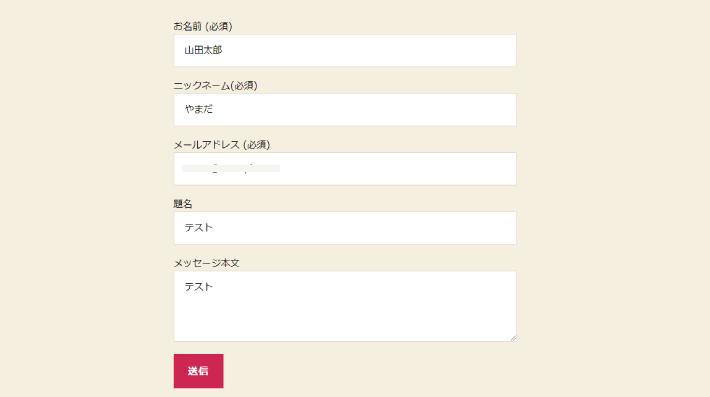
お問い合わせフォームには、次のように入力して動作を確認してみました。

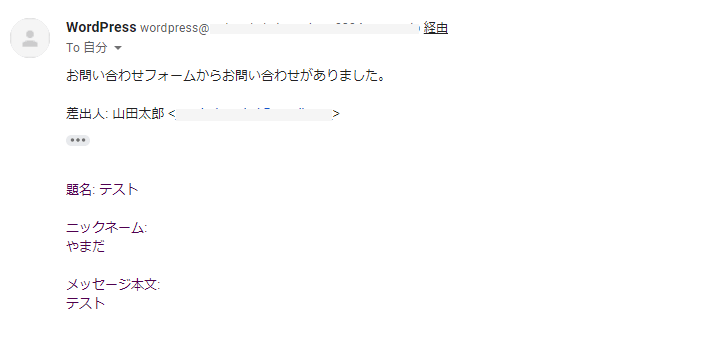
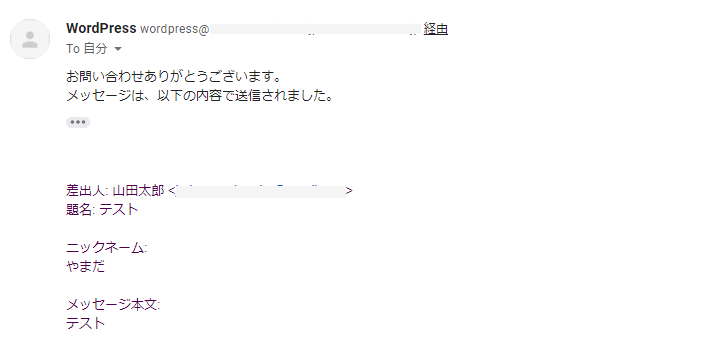
管理者には次のようなメールが自動送信されてきました。

問い合わせフォームへ入力した人宛てには次のようなメールが自動送信されてきました。

メッセージの編集方法

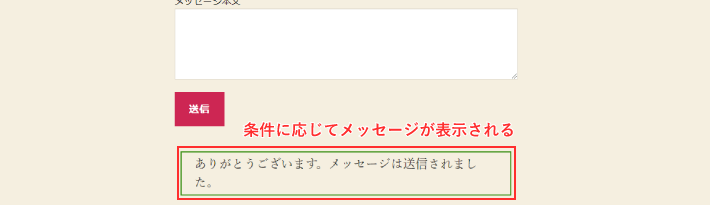
Contact Form 7では、送信ボタンを押した後に、条件に応じて様々なメッセージが表示されます。

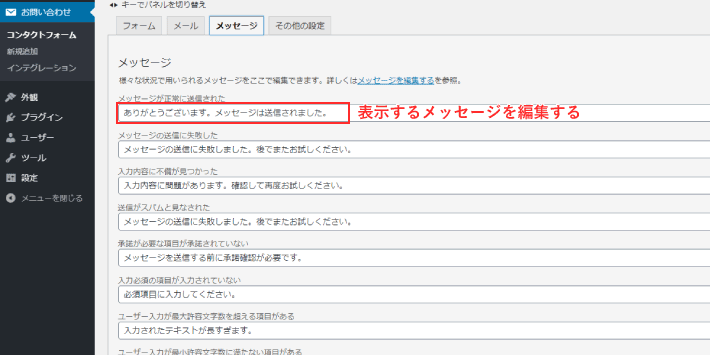
メッセージは、コンタクトフォーム編集画面のメッセージタブから編集できます。

その他の設定

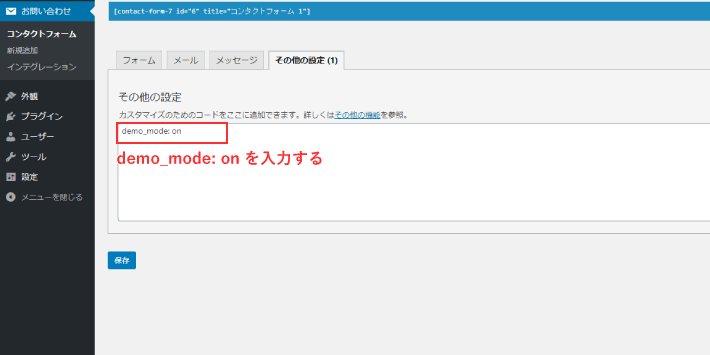
コンタクトフォーム編集画面にはその他の設定タブがあります。その他の設定タブには、demo_mode: onと入力することで送信ボタンを押してもメールが送信されないテストモードにすることができます。
他にも追加できる機能などあるので、詳細が知りたい方はContact Form 7の公式サイトで一度確認してみてください。

reCAPTCHA v3を適用する方法

お問い合わせフォームを設置した後は、悪意のあるスパム対策としてreCAPTCHA v3を設定することをお勧めします。
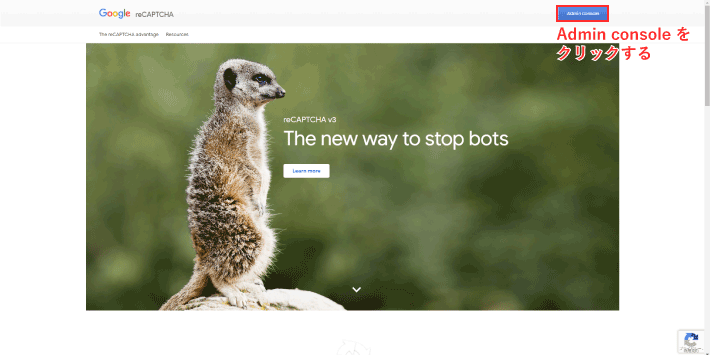
reCAPTCHAの公式サイトから、Admin consoleをクリックして管理画面へ移動します。

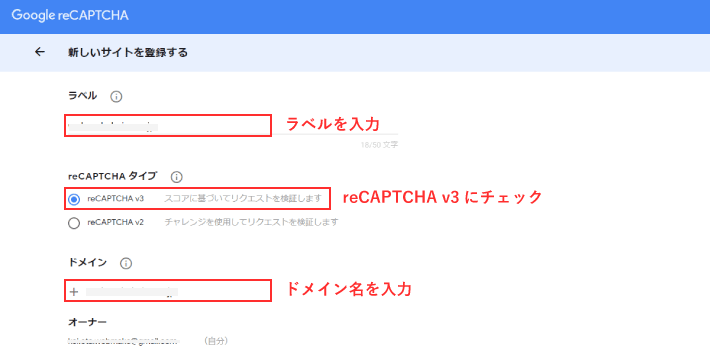
管理画面でドメイン名などの項目を入力します。reCAPTCHAのタイプには、v2とv3があるので、v3を選択してください。

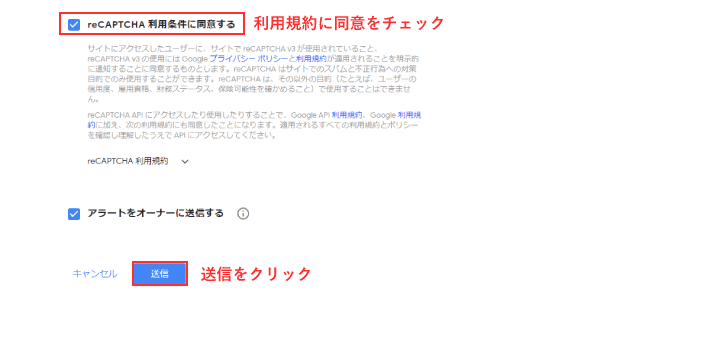
ページ下部へ移動後、利用規約に同意し、送信ボタンをクリックします。

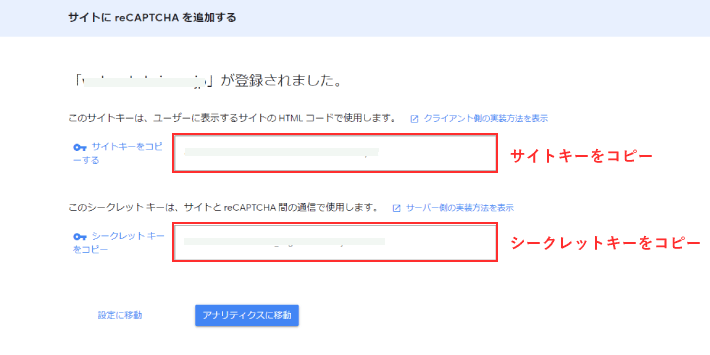
登録が完了すると画面上に、サイトキーとシークレットキーが表示されます。これらは、サイトにreCAPTCHAを追加するために必要なキーです。

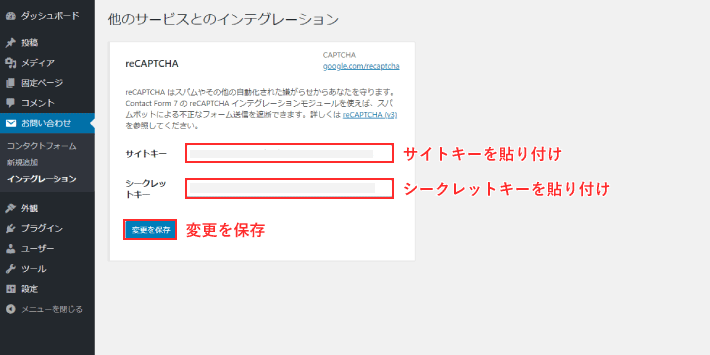
お問い合わせのインテグレーションのreCAPTCHA編集画面へ移動し、上記で取得したサイトキーとシークレットキーを入力します。

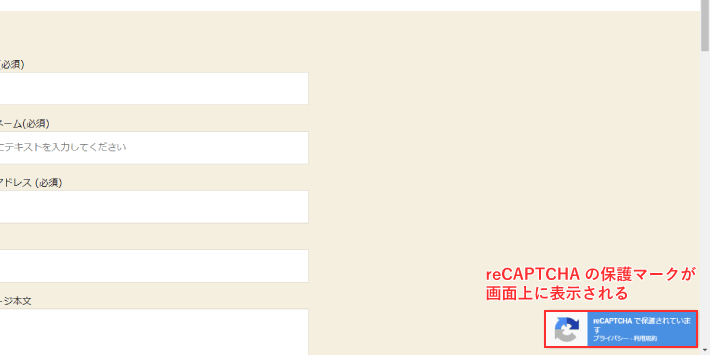
設定が完了すると、サイトにreCAPTCHAの保護マークが表示されます。

まとめ

お疲れさまでした。
お問い合わせフォームの基本的な設置方法から、細かい設定方法までを解説してみました。
記事が参考になりましたら幸いです。