こんにちは、けいすけです。
最近、訪問者の回遊率の向上と、内部リンク最適化のため、関連記事の表示を当ブログにも適用したいと思っていました。
そこで、先ほど関連記事の表示を完了させましたので、メモとして残しておきます。
プラグインを使わずに関連記事を表示したいという方への紹介記事です。
関連表示記事の表示
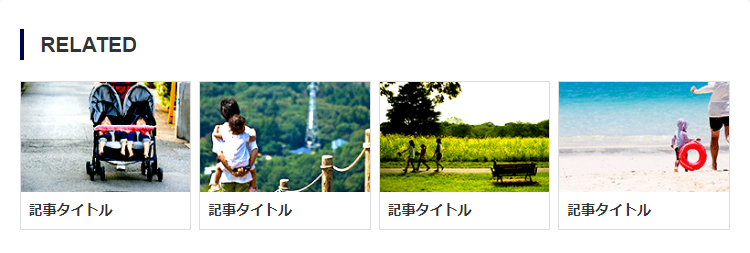
表示する関連記事の完成イメージです。

完成したコードはこちらです。
こちらを記事下部に実装しています。
PHP
<div class="related-post-wrapper">
<h4>Related</h4>
<ul>
<?php
if ( has_category() ) {
$categories = get_the_category();
$category_id = array();
foreach( $categories as $category ) {
$category_id[] = $category->cat_ID;
}
}
$args = array(
'posts_per_page' => '4',
'post__not_in' => array( $post->ID ),
'category__in' => $category_id,
'orderby' => 'rand'
);
$my_query = new WP_Query( $args );
while ( $my_query->have_posts() ) : $my_query->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('medium'); ?>
<div class="text">
<p><?php the_title(); ?></p>
</div>
</a>
</li>
<?php
endwhile;
wp_reset_postdata();
?>
</ul>
</div>
CSS
.related-post-wrapper {
background: #fff;
padding: 30px 20px;
}
.related-post-wrapper h4 {
font-size: 1.3em;
padding-left: 0.8em;
margin-bottom: 1em;
border-left: 4px solid #005;
text-transform: uppercase;
}
.related-post-wrapper ul {
display: flex;
flex-wrap: wrap;
padding: 0;
}
.related-post-wrapper ul li {
border: 1px solid #ddd;
width: calc(25% - 6px);
}
.related-post-wrapper ul li:nth-child(n + 2) {
margin-left: auto;
}
.related-post-wrapper ul li a {
display: block;
transition: 0.3s;
height: 100%;
font-size: 0;
}
.related-post-wrapper ul li a img {
width: 100%;
height: auto;
object-fit: contain;
}
.related-post-wrapper ul li a .text {
padding: 8px;
}
.related-post-wrapper ul li a .text p {
font-weight: bold;
font-size: 14px;
margin: 0;
}
.related-post-wrapper ul li a:hover {
opacity: 0.8;
text-decoration: underline;
}
@media (max-width: 575px) {
.related-post-wrapper ul li {
width: calc(50% - 3px);
margin-bottom: 8px;
}
.related-post-wrapper ul li:nth-child(2n + 1) {
margin-left: 0;
}
}
実装方法
今回実装した関連記事の表示機能は、以下の点を考慮して順番に実装しました。
実装方法
- 現在表示中の記事のカテゴリー情報を取得する。
- 取得したカテゴリーの中から、他の記事をランダムに最大4つ選択する。
- 選択した記事のアイキャッチ画像とタイトルを取得し表示する。
- CSSでスタイルを整える
また、CSSではウィンドウ幅が575px以下で4列から2列での表示になるようにしています。
スマホ表示などで、ウィンドウ幅が狭くなったときに、小さくなりすぎるのを防ぐためです。
まとめ

関連記事の表示は、プラグインを使って実装する方法がありますが、プラグインを使わなくても簡単に実装できますね。
プラグインは、高機能な分重かったり、入れすぎるとバグの原因にもなりかねないので、プラグインを使いたくないという方にはおすすめです。