こんにちは、けいすけです。
cssファイルを更新したのにブラウザ上の表示にスタイルが反映されてない。。。
なんてことが起こったときの対処の仕方について、紹介したいと思います。
キャッシュが残っている状態での更新
キャッシュが残った状態で同じサイトを開くと、以前のスタイルが適用されたままの状態でブラウザに表示されることになります。
バージョン情報の追加
以下のようにして”styles.css”というcssファイルを読み込むときに、ファイル名の後にバージョン情報を追記してあげると、キャッシュが残っていたとしても新しく更新したスタイルが適用されるようになります。
このとき、cssのファイル名自体は変更しなくてOKです。
<link rel="stylesheet" href="css/styles.css?v=01">
cssファイルを再度更新してブラウザ上で表示する場合は、バージョン情報を再度書き換えてください。
キャッシュの消去とハード再読み込み
ローカル開発環境での作業など、頻繁にスタイルを編集している状況下においては、毎回、読み込み時にバージョン情報を変更するのが面倒という場合もあると思います。
より簡単にキャッシュを消去して更新する方法として、Google Chromeでは、更新ボタンを押すときに、「キャッシュの消去とハード再読み込み」を選択することが可能です。
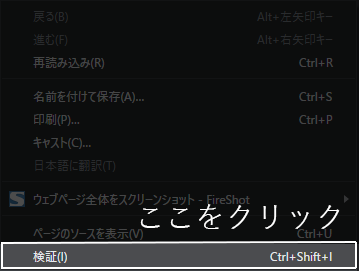
まず、ブラウザ上で右クリックして「検証」を選択します。(ショートカットキー:ctrl + shift + i)

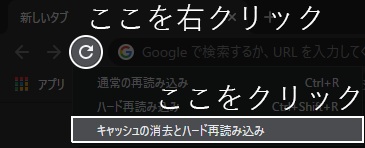
すると、ディベロッパーツールが開くので、その状態で、更新ボタンを右クリックします。
メニューが開きますので、「キャッシュの消去とハード再読み込み」を選択すると、キャッシュを消去して更新することができます。

なお、サイト訪問者がいちいちキャッシュの消去をすることは少ないので、ネット上に公開する場合などは、読み込むcssファイルのバージョン情報を書き換えることをおすすめします。
キャッシュを消去してもスタイルが反映されない場合
キャッシュを消去してもスタイルが反映されない場合は、コードを見直してください。
見直す際のポイントは、以下です。
- Id名やclass名がhtmlファイルのものと異なっている。
- { }が閉じられていない。
- 優先順位が高いスタイルで別の値を設定している。
よくある間違いですが、Id名やclass名が存在しないものになっていると正しく適用されません。
カッコがしっかりと閉じられているかどうかや、カッコが[ ]となっていないかなど確認しましょう
スタイルの優先順位については、以下で紹介されています。
スタイルの優先順位-CSSの基本 – HTMLクイックリファレンス
また、cssのスタイルが少しも反映されてないなんてときは、読み込んでいるファイルの名称やパスが間違っている可能性が高いです。